Последние статьи
- Google Tag Manager
- Как сделать сайт на WordPress
- Настройка целей в Google Analytics
- Хлебные крошки
- Как работает поисковик
- SEO-структура сайта
- Сайт для мобильных
- Как сделать посадочную страницу
- Google Analytics IQ
- Бизнес-сайт по-русски
- Продвижение без ссылок
- Рекламное агентство vs Специалист по рекламе
- Волшебная таблетка
- SEO-подготовка проекта
- Сертификация в Яндекс
- Сертификация в Google
- 10 способов понизить цену клика в Яндекс.Директ
Главная -> Статьи -> Как сделать сайт на WordPress
Как сделать сайт на WordPress. Опыт сеошника.

Приветствую истину ищущих и опыта жаждущих. Сегодня речь пойдёт о моём личном опыте создания сайтов с помощью CMS WordPress. Для кого-то тема покажется избитой, однако, я считаю, что с точки зрения сеошника WordPress не рассматривался достаточно подробно и многогранно.
Что такое WordPress и почему именно он?
WordPress - это система управления сайтом (CMS), которая обрела большую популярность среди блоггеров и школьников разного уровня подготовки. Система управления сайтом позволяет, имея начальные знания о сайтостроении, лепить на коленках сайты с завидной успешностью. Вы можете вообще не знать HTML и CSS, не говоря уж о Java и PHP, и успешно решать задачи по добавлению контента на свой свежесозданный блог.
Помимо блогов, WordPress прекрасно подходит для создания сайтов-визиток и небольших сайтов услуг. При этом, в отличие от распиаренной Joomla, WordPress имеет на порядок меньше дырок в безопасности и более дружественный интерфейс.
Что касается SEO-инструментов, то все они так или иначе присутствуют в виде виджетов, которые легко (нажатием одной кнопки) устанавливаются в админку WordPress и успешно решают задачи управления мета-тегами, генерации карты сайта, генерации хлебных крошек и тому подобных базовых SEO-штук. При этом, некоторые шаблоны сайтов (которые, к слову, также устанавливаются нажатием одной кнопки) уже имеют в себе достаточно мощный SEO-инструментарий и не требуют дополнительных плясок с бубном.
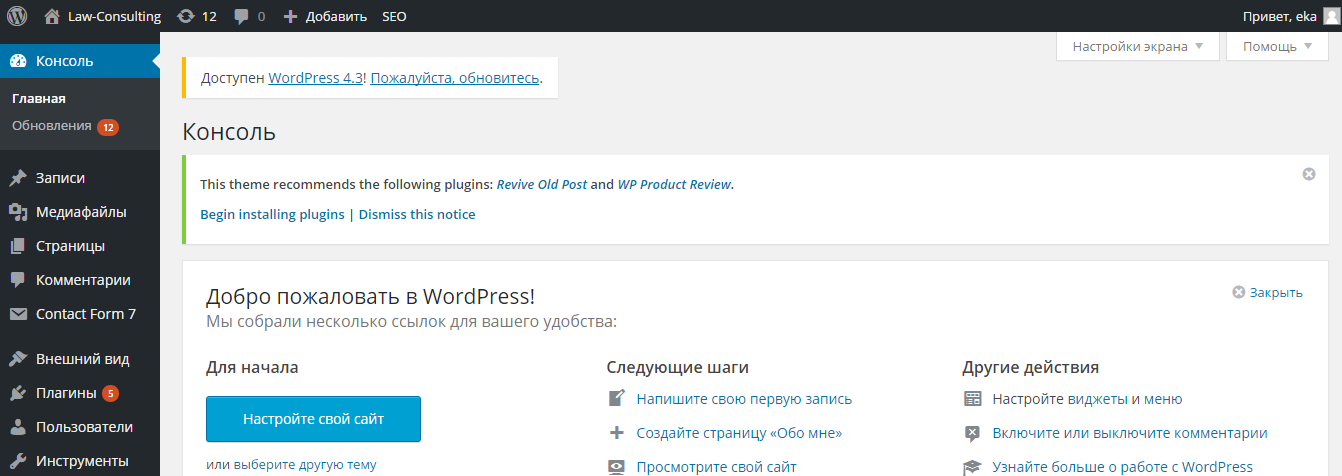
Вот так выглядит дружественный интерфейс Wordpress

Что нужно для того, чтобы сделать сайт на WordPress.
Для того, чтобы создать несложный, но качественный сайт на WordPress, нам понадобятся определённые навыки (они же скилы) и определённые "технические штуки".
Начнём с разбора технических наворотов, которые необходимо иметь, чтобы создать сайт:
- Компьютер не супер-топовой комплектации, но достаточной для того, чтобы запустить Photoshop и выйти без лагов в Интернет.
- Собственно, доступ в Интернет. При этом, желательно, не с телефона с минимальной скоростью, а добротный, как минимум 10 Мбит/сек., иначе вы проклянёте сайтостроение.
- Программа для обработки изображений на вашем ПК. Желательно, чтобы это был не Paint, а Photoshop или Gimp.
- Оплаченный хостинг на 100 Мб. и домен в любой понравившейся вам зоне (ru, com, biz и т.п.).
Навыки, необходимые для создания сайта на WordPress:
- Компьютерная грамотность уровня "выше чайника". Вы должны уметь включить компьютер, добиться нормальной работы Интернета, уметь написать текст в каком-нибудь редакторе, найти информацию в Интернете, обработать картинку графическим редактором.
- Базовые знания о том, как работают сайты. В частности, что такое хостинг и домен, как их получить и как ими пользоваться.
- Базовые знания по SEO, касающиеся того, что такое SEO вообще и что должно быть на сайте, чтобы как-то его оптимизировать под поисковые системы.
- Навык исследования методом тыка уровня 80+. Это, пожалуй, основной скилл, необходимый для того, чтобы создать сайт на WordPress. Нужно отчётливо понимать, что создание сайтов - это целая вселенная и просто так запрыгнуть в неё с головой и сделать всё круто за полчаса не получится. Вам так или иначе придётся учиться, узнавать новые понятия, разбираться с новыми инструментами.
Как я создавал сайт на WordPress.
Для закрепления всего вышесказанного, постараюсь кратко рассказать, как я создавал сайт на WP.
Задача, которая стояла передо мной: создать сайт-визитку для молодого и успешного юриста.
Шаги решения задачи:
- Купил домен в зоне ru, название которого относится к юридической тематике и частично отражает направленность сайта: law-consulting.ru.
- Выбрал и проплатил на пол-года хостинг с поддержкой MySQL, PHP, SMTP.
- Припарковал домен на хостинге.
- Прямо из панели управления хостингом развернул WordPress (делается нажатием одной кнопки).
- Вместе с заказчиком выбрал и установил из админки WordPress подходящий шаблон для сайта. Выбирали строгий минималистичный шаблон с адаптивной вёрсткой.
- Вместе с заказчиком подготовили структуру будущего сайта, обсудили пункты меню, нужный функционал.
- Для персонализации шаблона подготовил изображения и текстовый контент.
- Разместил изображения и текстовый контент на сайте, настроил меню, создал страницы структуры (пока пустые), настроил ЧПУ для каждой страницы.
- Подключил SEO-модуль и настроил мета-теги для всех страниц, сгенерировал карту сайта.
- Подключил модуль формы обратной связи, сгенерировал модуль Яндекс.Карты, установил всё это богатство на страницу "Контакты".
- Разместил подготовленные заказчиком материалы по всей структуре сайта, исправил замечания и недочёты путём редактирования исходного кода шаблонов.
Ну, вот, пожалуй и всё. Теперь в Интернете появился ещё один сайт с юридическими услугами. Рекомендую: www.law-consulting.ru